介绍
之前我发布了一个hurrynull的网页解密游戏 链接地址
但是发现很多游玩的人,都对这个游戏无从下手
整个游戏三十七关,确是有不少人直接卡在了第三关
那今天,我就先来讲讲这个游戏前几关的解密教程吧!
我们先给自己设置一个名字(名字可以随便取,无所谓)
<!-- wp:heading {"level":3} -->
<h3>第一关</h3>
我们点start进入游戏,然后出现一个界面
<!-- wp:image {"sizeSlug":"large"} -->
<figure class="wp-block-image size-large"> </figure>
</figure>
<!-- /wp:image -->
我们可以看到,有一个进入第二关的选项
点击进入第二关,然后第一关就过了
(哈哈哈,不用怀疑,就是这么简单)
<!-- wp:heading {"level":3} -->
<h3>第二关</h3>
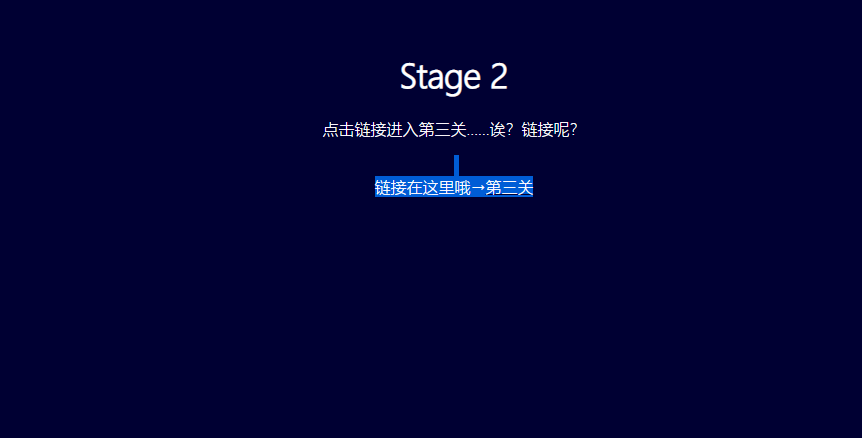
进入第二关,我们可以看到下面这个界面
<!-- wp:image {"sizeSlug":"large"} -->
<figure class="wp-block-image size-large"> </figure>
</figure>
<!-- /wp:image -->
<!-- wp:paragraph {"backgroundColor":"pale-cyan-blue"} -->
<p class="has-background has-pale-cyan-blue-background-color">点击链接进入第三关……诶?链接呢?
看到这一行字,以及没有提示的页面
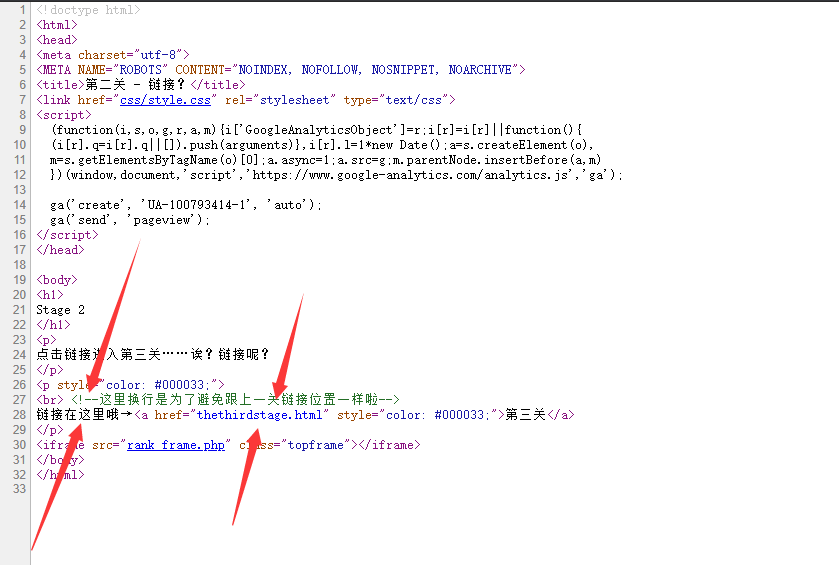
二话不说,Ctrl + U查看网页源代码('F12' 或者 '右键查看网页源代码' 也行)
<!-- wp:image {"sizeSlug":"large"} -->
<figure class="wp-block-image size-large"> </figure>
</figure>
<!-- /wp:image -->
哈,网址在这里
将原来 https://harrynull.tech/cipher/missinglink.html 中的 missinglink.html
换成 thethirdstage.html,进入第三关
<!-- wp:paragraph {"backgroundColor":"vivid-cyan-blue"} -->
<p class="has-background has-vivid-cyan-blue-background-color">虽然后来发现,其实不用这么麻烦
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"width":33.33} -->
<div class="wp-block-column" style="flex-basis:33.33%"><!-- wp:image {"sizeSlug":"large"} -->
<figure class="wp-block-image size-large"> </figure>
</figure>
<!-- /wp:image --></div>
<!-- /wp:column -->
<!-- wp:column {"width":66.66} -->
<div class="wp-block-column" style="flex-basis:66.66%">
鼠标按住,往下拉,就可以出现第三关的入口了,点击进入就好了
</div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:heading {"level":3} -->
<h3>第三关</h3>
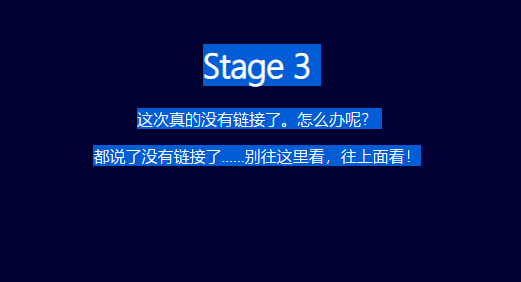
第一关和第二关 解决起来都非常的容易,让我以为,这个游戏会很容易通关
但是,第三关,我发现我遇到困难了
按照第二关的方法,查看了一下
<!-- wp:image {"sizeSlug":"large"} -->
<figure class="wp-block-image size-large"> </figure>
</figure>
<!-- /wp:image -->
查看网页的源代码
<!-- wp:image {"sizeSlug":"large"} -->
<figure class="wp-block-image size-large"> </figure>
</figure>
<!-- /wp:image -->
没有看到第四关的链接
这两种方法我捣鼓了好久,都没有发现答案
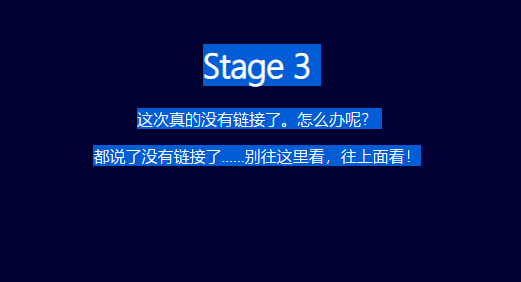
然后我看到了“别往这里看,往上面看!”这几个字
<!-- wp:image {"sizeSlug":"large"} -->
<figure class="wp-block-image size-large"> </figure>
</figure>
<!-- /wp:image -->
往上看,我又一次注意到了网址的链接
https://harrynull.tech/cipher/thethirdstage.html
里面有个third,第三,刚好,我们现在在第三关
于是,就有了一个大胆的尝试,把第三换成第四
说不定能进入第四关呢?换成第五呢?
https://harrynull.tech/cipher/thefourthstage.html
改成上面那样的链接后,进入,果断进去了
成功!
(说实话,这个解出来的时候,我自己的惊到了)
版权属于:神奇
本文链接:http://www.magic921.com/173.html
转载时须注明出处及本声明